ඇත්ත කියන එක, පෙන්වා දෙන එක, බොහෝවිට එහෙම ඇත්ත කියන කරන කෙනාට, එච්චර හොඳ ප්රතිඵල දෙන්නේ නැති බව අපි දන්නවනේ. අද මට එහෙම දෙයක් වුණා. මෙන්න විස්තරේ. වයර්සිලෝන් නමැති වෙබ් අඩවිය මා කීප වරක් ගොස් තිබෙන තැනක්. අද අහම්බෙන් ඒ වෙබ් අඩවියට ගිය මට දකින්නට ලැබුණේ, සාවද්ය තොරතුරු ඇතුළත් ලිපියක්. මේ තියෙන්නේ ඒ ලිපියයි. මා මෙහිදී පෙන්වා දෙන්නේ අදාළ ලිපියේ තිබුණු වැරදි වලින් කීපයක් පමණයි.
මේ ලිපිය ලියා තිබෙන්නේ අන්තර්ජාලයෙන් ගත් තොරතුරු වලින්. එසේ කිරීමේ කිසිදු වැරැද්දක් නැහැ. නමුත් ඒ තොරතුරු සිංහලට පරිවර්තනය කිරීමේදී, නිරවද්යතාව ගැන 100% ක් සළකා බැලිය යුතු අතර, ප්රකාශයට පත්කරන්නා, එම නිරවද්යතාව පිලිබඳ වගකීමද දැරිය යුතුයි. මා ද මෙලෙස අන්තර්ජාලය තුළින් තොරතුරු ලබාගෙන ලිපි ලියන අතර, පාඨකයන් විසින් මගේ ලිපිවල සදොස් තැන් නොදොස් කළ අවස්ථා බොහොමයි. ඒ සෑම අවස්ථාවකම, මා නිවැරදි කළ අයට ස්තුති කරන්නත්, මගේ වරද පිළිගන්නත් මා පසුබට වුයේ නැහැ. මක්නිසාද යත්, සත්යය සියල්ලට ඉහළින් පිහිටිය යුතු නිසා.
ප්රස්තුතයට අදාළ වෙබ් අඩවියේ ඇතුළත් මෙම ලිපියේ, සාවද්ය තොරතුරු කීපයක් පෙන්වා දෙන්නට මා කැමතියි. පහත රූපයේ ඇති ඡේදය කියවා බලන්න.
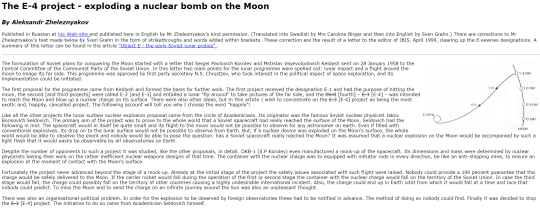
මෙය කියවන පාඨකයකු තුළ ඇතිවන අදහස වන්නේ, ඇමරිකා එක්සත් ජනපදය විසින්, සඳ වුවද විනාශ කළහැකි න්යෂ්ටික බෝම්බයක් නිපදවන්නට උත්සාහ කළ බවයි. නමුත් මේ පුවතට අදාළ මුල් පුවත පහත දක්වනවා එයද කියවා බලන්න. මෙම රූපය මත ක්ලික් කර විශාල කර බැලිය හැකියි.
ඉහත ඡේදයේ ඇති විස්තර, හරිහැටි කරුණු සොයාබැලීමකින් තොරව ඉදිරිපත් කර ඇති බව පෙනෙනවා. නමුත් මේ කතාව මෙතනින් අවසන් වන්නේ නැහැ. මේ බලන්න මෙම විෂයය සඳහාම සෝවියට් දේශය ක්රියාත්මක වී ඇති ආකාරය. ක්ලික් කර විශාල කර බලන්න.
ඊළඟට මා ඔබට පෙන්වන්නේ මේ ලිපියටම අදාළව කර තිබුණු බරපතළ මෙන්ම හාස්යජනක වරදක්. ලිපියේ ඊළඟ මාතෘකාව යටතේ මැක්ඩොනල් ඩග්ලස් McDonnell Douglas සහ ජෙනරල් ඩයිනමික්ස් General dynamics යන සමාගම් දෙක, පුද්ගලයන් දෙදෙනෙකු වශයෙන් පෙන්වන අතර, ඩයිනමික්ස් යන්න සඳහන් කරන්නේ 'ඩයිනමිස්' යනුවෙන් වැරදියටයි.
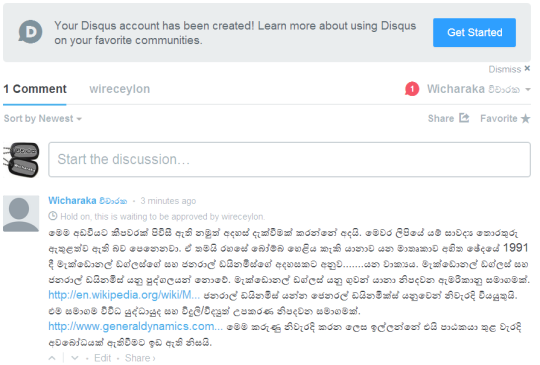
මෙම අඩවියට මා මීට පෙර කීප වතාවක් ගොස් ඇති අතර, පාඨක අදහස් දැක්වීම් දකින්නට ලැබුණේ නැහැ. කරුණු සොයා බැලීමේදී වැටහුනේ, මෙම අඩවියේ අදහස් දැක්වීම සඳහා, පාඨකයන් ලියාපදිංචි වියයුතු බවයි. පාඨකයන්ට අවශ්ය, ක්ෂණිකව තම අදහස් දැක්වීමට පහසුව විනා, ලියාපදිංචිවීම නොවන බැවින්, ඔවුන් අදහස් දැක්වීමෙන් වලකින බවයි, මට නම් වැටහුනේ. කෙසේ වෙතත් මා මෙම අඩවියේ ලියාපදිංචි වී අදහස් දැක්වීමක් කළා. මේ තියෙන්නේ එම අදහස් දැක්වීම.
මෙම අදහස් දැක්වීම අවසන් කළ පසු ක්ෂණිකව මගේ හිතට වැදුන අදහසක් වුයේ, මේ අදහස වාරණය කරයිදෝ යන සිතුවිල්ලයි. ඒ නිසා මා වහාම තිර රූපයක් ලබාගත්තා. ඒ රූපයයි ඉහතින් දැක්වෙන්නේ. මෙහි දැක්වෙන කැකි යන වචනය හැකි යනුවෙන්ද, අහිත යන වචනය සහිත යනුවෙන් නිවැරදි වියයුතුයි.
මා සිතූ ආකාරයටම එම අඩවිය විසින් මගේ අදහස් දැක්වීම කපා දමා තිබුනා.
- මට වෙබ් අඩවි පොලිස්කාරයකු වන්නට අවශ්ය නැත. මා ද අන් සාමාජිකයකු පරිදි අදහස් දැක්වීමක් කළා පමණයි.
- මගේ අදහස අනිවාර්යයෙන් පලකිරීමට එම අඩවිය බැඳී නැත. නමුත් ඔවුන් තුළ සදාචාරය ඇත්නම්, ඔවුන්ට ගතහැකි විකල්ප ක්රියාමාර්ග තිබුණි.
- එක්කෝ මගේ අදහස පලකොට, කණගාටුව ප්රකාශ කොට, වරද නිවැරදි කිරීම. නැතහොත් මගේ අදහස් දැක්වීම කපා දමා, වරද නිවැරදි කිරීම. එසේත් නැත්නම් ලිපිය එම අඩවියෙන් ඉවත් කිරීම.
ඉහත සඳහන් එකදු පියවරක් ඔවුන් ගෙන නැත. සාවද්ය කරුණු සහිත ලිපිය පමණක් එම අඩවියේ ඇත. මෙය පාඨකයා නොමග යැවීමක් නොවන්නේද? වැරදි තොරතුරු ඉදිරිපත් කිරීම නීත්යානුකූල නොවන, සදාචාරානුකූල නොවන, ක්රියාවක් නොවන්නේද? වරද පෙන්වා දුන් පසු එම පාඨක අදහස කපා දැමීම කෙතරම් පහත් ක්රියාවක්ද?
2015 පෙබරවාරි මස 02 වැනි දින 0026 පැය.